Notice
Recent Posts
Recent Comments
Link
gyeomii
HTML을 동적으로 사용하기 본문
반응형
from flask import Flask, request, render_template
from day10.empdao import EmpDao
app = Flask(__name__)
@app.route('/')
@app.route('/emp', methods = ['POST', 'GET'])
def index():
dao = EmpDao()
emp = dao.selects()
return render_template('emp.html', param=emp)
if __name__ == '__main__':
app.run(debug=True)- Flask는 @app.route를 사용해 페이지를 구분한다. (자바의 Servlet과 같은 기능)
- 자바는 Servlet을 여러개 만들어야하지만 Flask는 한개의 .py에 여러개 구현 가능
- @app.route(’/’) : 127.0.0.1:5000을 들어갔을 때 나오는 기본페이지
- methods = ['POST', 'GET'] : Post방식으로 받을지 Get방식으로 받을지 구분
- return render_template('파일명.html', 데이터명=데이터변수)

html파일은 templates 폴더에 넣어주어야 인식된다.
static파일(.js, .css)은 static폴더에 넣어주어야 인식된다.
HTML파일에서 적용시키기
<script src="{{url_for('static', filename='jquery-3.6.0.min.js')}}"></script> <script src="static/jquery-3.6.0.min.js"></script>.py파일에서 적용시키기
app = Flask(__name__, static_url_path='') #.py <script src="jquery-3.6.0.min.js"></script> #html둘 중 하나의 방법으로 적용해 줄 수 있다.
JSON데이터 받아오기
- python flask
@app.route('/ajaxone', methods=['POST'])
def ajaxone():
eId = request.form['e_id']
dao = EmpDao()
emp = dao.select(eId)
return jsonify({'emp': emp})- html
function fn_one(e_id){
var param = {'e_id' : e_id}
$.ajax({
url : "ajaxone",
data : param,
dataType : "json",
type : "post",
async: false,
success : function(res) {
var emp = res.emp;
$('#e_id').val(emp.e_id);
$('#e_name').val(emp.e_name);
$('#sex').val(emp.sex);
$('#addr').val(emp.addr);
}
});
}여러 데이터 주고 받기
- python flask
@app.route('/ajaxmod', methods=['POST'])
def ajaxmod():
eId = request.form['e_id']
eName = request.form['e_name']
sex = request.form['sex']
addr = request.form['addr']
dao = EmpDao()
cnt = dao.update(eId, eName, sex, addr)
return jsonify({"cnt" : cnt})- html
function fn_mod(){
var e_id = $('#e_id').val();
var e_name = $('#e_name').val();
var sex = $('#sex').val();
var addr = $('#addr').val();
var param = "";
param += "dummy=" + Math.random();
param += "&e_id=" + e_id;
param += "&e_name=" + e_name;
param += "&sex=" + sex;
param += "&addr=" + addr;
$.ajax({
url : "ajaxmod",
data : param,
dataType : "json",
type : "post",
async: false,
success : function(res) {
var cnt = res.cnt;
if(cnt == 1){
alert("정상적으로 수정 되었습니다.");
fn_list();
$('#e_id').val("");
$('#e_name').val("");
$('#sex').val("");
$('#addr').val("");
}else{
alert("수정 실패하였습니다.");
}
}
});
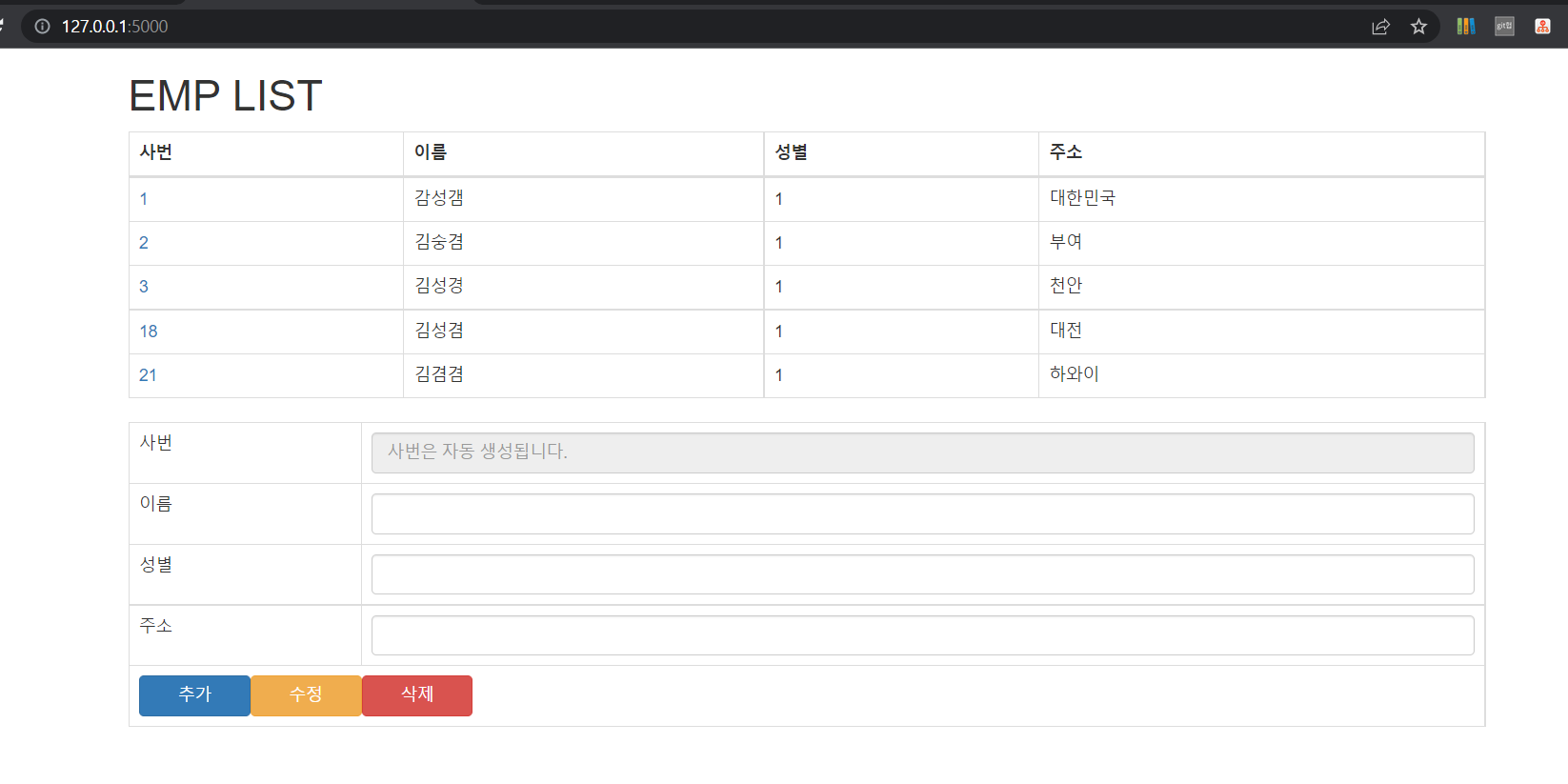
}WEB

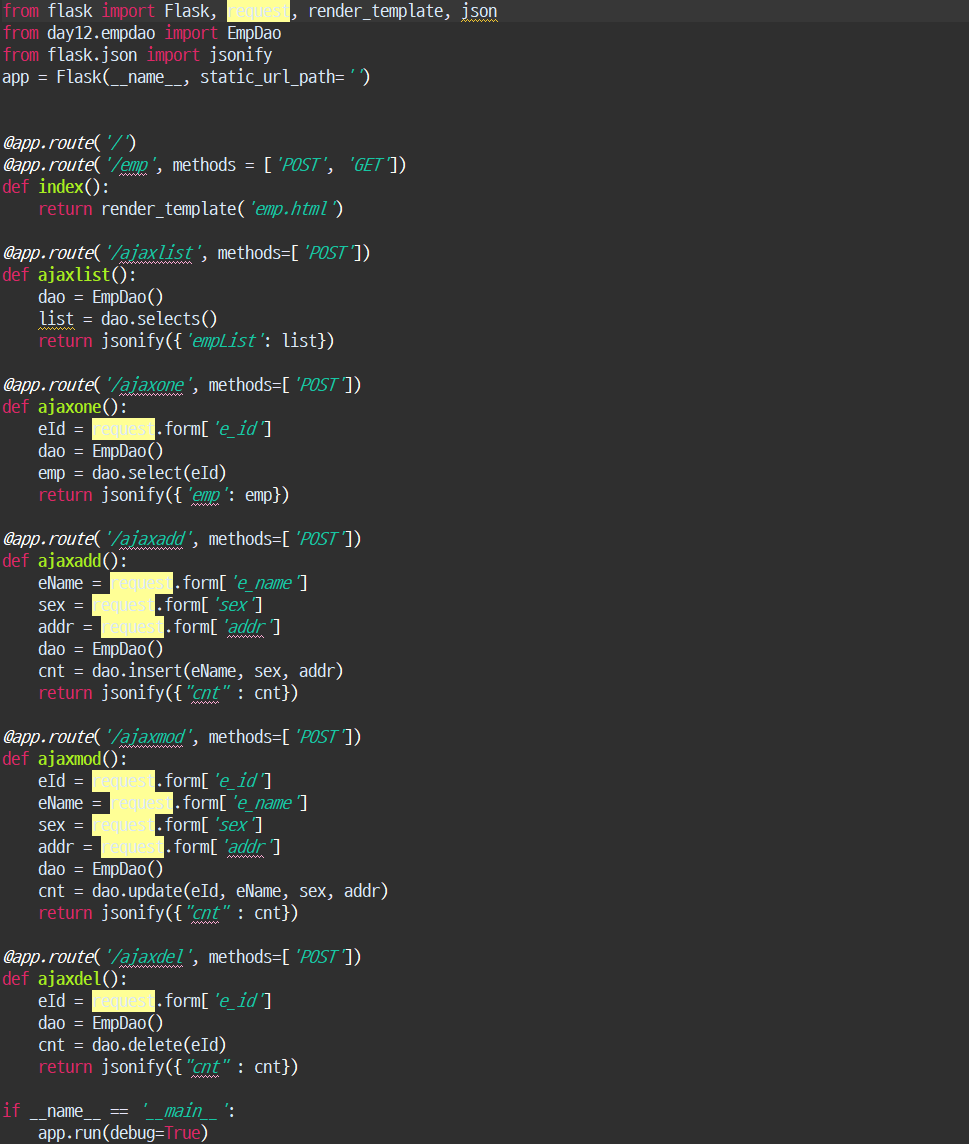
.py

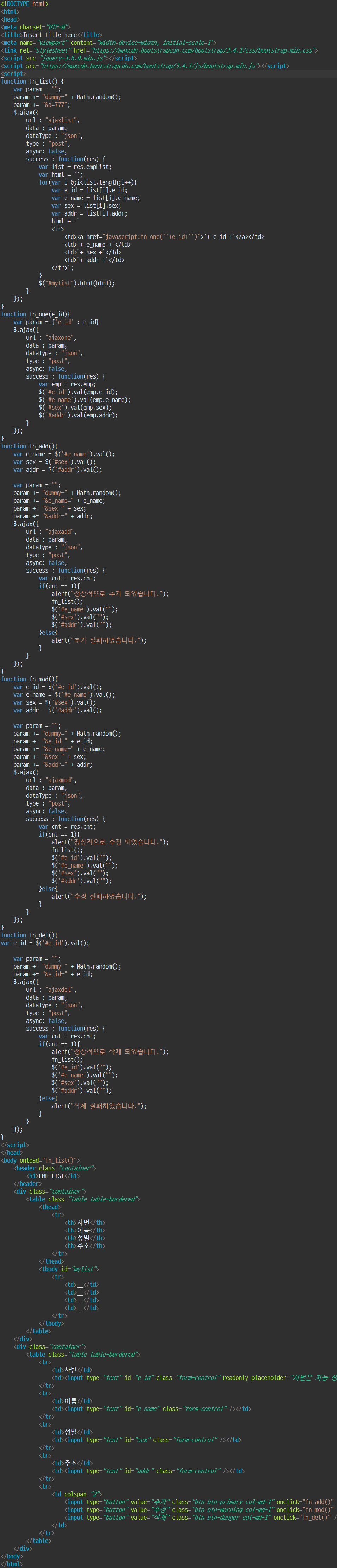
.html

반응형
'개발' 카테고리의 다른 글
| 📈3D Graph2 (0) | 2023.07.27 |
|---|---|
| 📈3D Graph1 (0) | 2023.07.27 |
| JavaScript 예제 (0) | 2023.07.04 |
| AJAX(2) - JSP와 연계 (0) | 2023.07.04 |
| AJAX(1) (0) | 2023.06.30 |
