Notice
Recent Posts
Recent Comments
Link
gyeomii
JavaScript 예제 본문
반응형
🌞 Good Evening~
<body>
<pre>
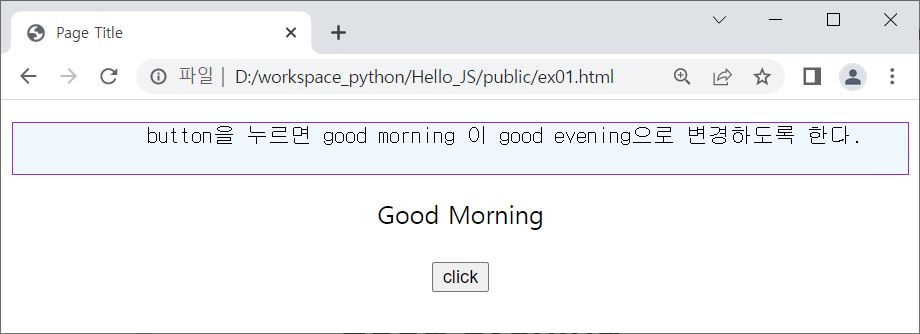
button을 누르면 good morning 이 good evening으로 변경하도록 한다.
</pre>
<div id="mydiv">Good Morning</div>
<br>
<input type="button" value="click" onclick="goodEve()"/>
<script>
function goodEve(){
var result = 'Good Evening'
var obj = document.getElementById('mydiv');
obj.innerHTML= result;
}
</script>
</body>
🔻 decrease
<body>
<pre>
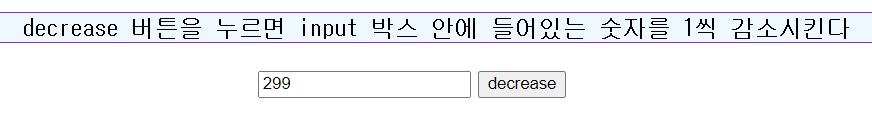
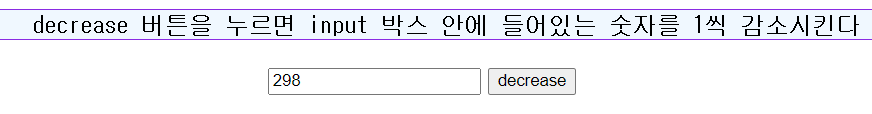
decrease 버튼을 누르면 input 박스 안에 들어있는 숫자를 1씩 감소시킨다
</pre>
<input type="text" id="it">
<input type="button" value="decrease" onclick="decrease()"/>
<script>
function decrease(){
let obj = document.querySelector('#it');
let num = parseInt(obj.value);
// = Number(obj.value);
obj.value = --num;
}
</script>
</body>- 문자열을 숫자로 타입변환
- parseInt(value)
- Number(value)


➕ S+U=M
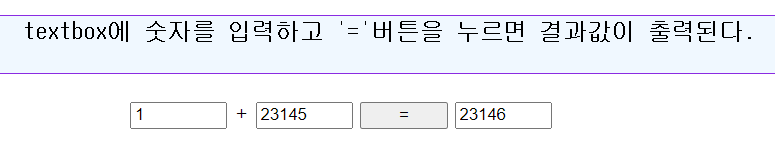
<input type="text" class="it">
+
<input type="text" class="it">
// <input type="button" value="=" onclick="sum()">
<input type="button" value="=" class="btn">
<input type="text" class="it">
<script>
document.querySelector('.btn').addEventListener('click',function(){
let objs = document.querySelectorAll('.it');
let num1 = parseInt(objs[0].value);
let num2 = parseInt(objs[1].value);
objs[2].value = num1 + num2;
});
/* function sum(){
let a = document.getElementsByClassName('it')[0];
let b = document.getElementsByClassName('it')[1];
let num1 = parseInt(a.value);
let num2 = parseInt(b.value);
document.getElementsByClassName('it')[2].value = num1 + num2;
}*/
</script>- querySelector로 여러 항목중 하나를 선택하려면 querySelectorAll을 사용해야한다.
- querySelectorAll(’.it’)[0]

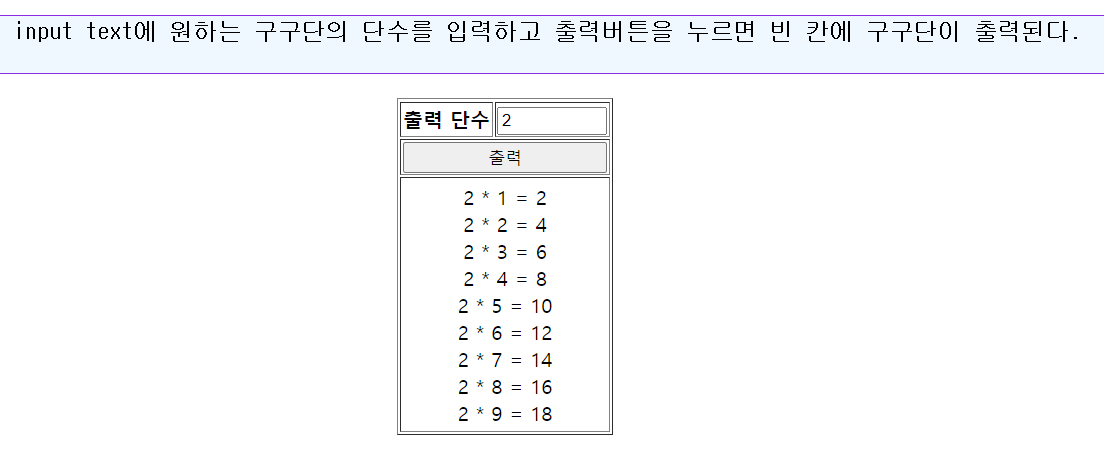
구구단
<table border="1px">
<tr>
<th>출력 단수</th>
<th>
<input type="text" id="it" style="width:80px"/>
</th>
</tr>
<tr>
<td colspan="2"><input type="button" id="btn" value="출력" style="width:100%"></td>
</tr>
<tr>
<td colspan="2" id="mytd" style="height: 200px">
</td>
</tr>
</table>
<script>
document.querySelector('#btn').addEventListener('click',function(){
let dan = parseInt(document.querySelector('#it').value);
let result="";
for(i=1; i<10; i++){
result += `${dan} * ${i} = ${dan*i} <br>`;
}
document.querySelectorAll('td')[1].innerHTML = result;
});
</script>
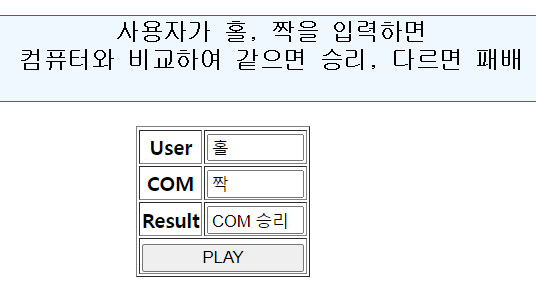
홀짝게임
<table border=1>
<tr>
<th>User</th>
<td>
<input type="text" id="it_user"/>
</td>
</tr>
<tr>
<th>COM</th>
<td>
<input type="text" id="it_com"/>
</td>
</tr>
<tr>
<th>Result</th>
<td>
<input type="text" id="it_result"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="PLAY" class="btn" style="width: 100%;">
</td>
</tr>
</table>
<script>
document.querySelector('.btn').addEventListener('click',function(){
let ranNum = Math.floor(Math.random()*2);
let comArr = ['홀', '짝'];
let user = document.getElementById('it_user').value;
let com = comArr[ranNum];
document.getElementById('it_com').value = com;
let result="";
if(user == com){
result += "User 승리";
}else{
result += "COM 승리"
}
document.getElementById('it_result').value = result;
});
</script>
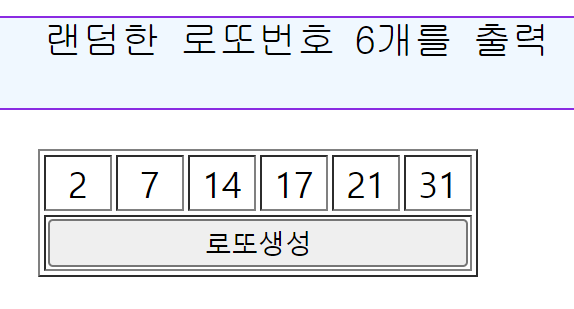
로또생성
<table border=1>
<tr>
<td><div class="mydiv">__</div></td>
<td><div class="mydiv">__</div></td>
<td><div class="mydiv">__</div></td>
<td><div class="mydiv">__</div></td>
<td><div class="mydiv">__</div></td>
<td><div class="mydiv">__</div></td>
</tr>
<tr>
<td colspan="6">
<input type="button" id="btn" style="width:100%" value="로또생성">
</td>
</tr>
</table>
<script>
document.querySelector('#btn').addEventListener('click',function(){
let rottoNum = [];
for(let i=0; i<6; i++){
let num = Math.floor(Math.random() * 46) +1;
if(rottoNum.includes(num) == true){
i--;
}else{
rottoNum.push(num);
}
}
rottoNum.sort(function compare(a,b){
return a - b;
});
for(let j=0; j<6; j++){
document.querySelectorAll('div')[j].innerHTML = rottoNum[j];
}
});
</script>
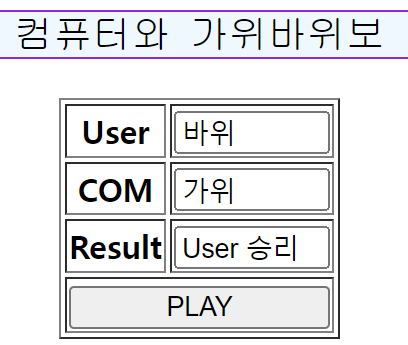
가위바위보
<table border=1>
<tr>
<th>User</th>
<td>
<input type="text" id="itUser"/>
</td>
</tr>
<tr>
<th>COM</th>
<td>
<input type="text" id="itCom"/>
</td>
</tr>
<tr>
<th>Result</th>
<td>
<input type="text" id="itResult"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="PLAY" class="btn" style="width: 100%;">
</td>
</tr>
</table>
<script>
document.querySelector('.btn').addEventListener('click',function(){
let ranNum = Math.floor(Math.random()*3);
let comArr = ['가위', '바위', '보'];
let user = document.getElementById('itUser').value;
let com = comArr[ranNum];
document.getElementById('itCom').value = com;
let result="";
if(user == com){
result += "비김";
}else if(user=='가위' && com =='보' || user=='바위' && com =='가위' || user=='보' && com =='바위'){
result += "User 승리";
}else{
result += "COM 승리"
}
document.getElementById('itResult').value = result;
});
</script>
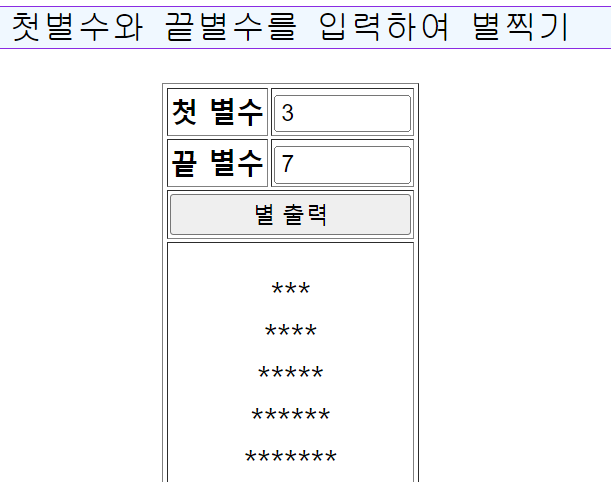
별 찍기
<body>
<table border="1px">
<tr>
<th>첫 별수</th>
<td>
<input type="text" id="it_first"/>
</td>
</tr>
<tr>
<th>끝 별수</th>
<td>
<input type="text" id="it_last"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" id="btn" value="별 출력" style="width: 100%;">
</td>
</tr>
<tr>
<td colspan="2" style="height:150px;">
<div id="mydiv"></div>
</td>
</tr>
</table>
<script>
document.querySelector('#btn').addEventListener('click',function(){
let first = parseInt(document.querySelector('#it_first').value);
let last = parseInt(document.querySelector('#it_last').value);
let result = "";
for(i=first; i<=last; i++){
for(j=1; j<=i; j++){
result += "*";
}
result += "<br>";
}
document.getElementById('mydiv').innerHTML = result;
})
</script>
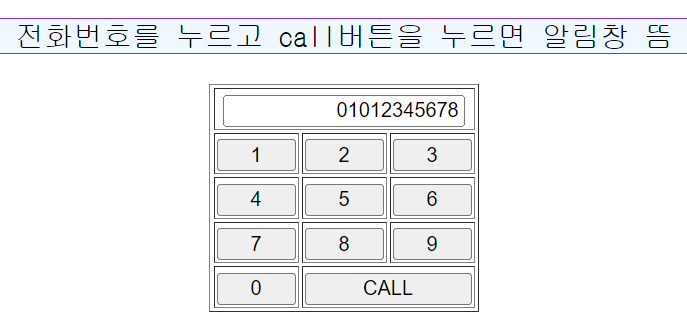
전화기 만들기
<body>
<table border="1px">
<tr>
<td colspan="3">
<input type="text" id="it">
</td>
</tr>
<tr>
<td>
<input type="button" class="btn" value="1">
</td>
<td>
<input type="button" class="btn" value="2">
</td>
<td>
<input type="button" class="btn" value="3">
</td>
</tr>
<tr>
<td>
<input type="button" class="btn" value="4">
</td>
<td>
<input type="button" class="btn" value="5">
</td>
<td>
<input type="button" class="btn" value="6">
</td>
</tr>
<tr>
<td>
<input type="button" class="btn" value="7">
</td>
<td>
<input type="button" class="btn" value="8">
</td>
<td>
<input type="button" class="btn" value="9">
</td>
</tr>
<tr>
<td>
<input type="button" class="btn" value="0">
</td>
<td colspan="2">
<input type="button" class="btn" value="CALL" style="width:100%;">
</td>
</tr>
</table>
<script>
let objs = document.querySelectorAll('.btn');
let inputText = document.querySelector('#it');
for(let i=0; i<10; i++){
objs[i].addEventListener('click',function(){
let num = objs[i].value;
inputText.value += num
});
};
document.querySelectorAll('.btn')[10].addEventListener('click',function(){
alert("Calling to " + inputText.value);
});
</script>
반응형
'개발' 카테고리의 다른 글
| 📈3D Graph1 (0) | 2023.07.27 |
|---|---|
| HTML을 동적으로 사용하기 (0) | 2023.07.14 |
| AJAX(2) - JSP와 연계 (0) | 2023.07.04 |
| AJAX(1) (0) | 2023.06.30 |
| MVC 패턴 (0) | 2023.06.26 |
